How To Change Color Of Text Css
The presentation of a document written in markup languages such as HTML is described using a style sheet linguistic communication known equally CSS. HTML stands for HyperText Markup Language whereas CSS is the abridgement for Cascading Manner Sheets. They are unique in their syntax. While HTML could be regarded every bit the construction of a website, CSS is the styling done on the structure.
It is quite interesting to note that several websites could very well take the same HTML code but their styling or CSS is what would brand them different! Talking near CSS in particular, a graphic designer displays their inventiveness through information technology. Not only does it give the web designer control over the appearance of the web pages but too aids in creating a visual-hierarchy through parameters like shape,color, infinite and size.
Then let'southward swoop into this tutorial and learn the different ways of how we tin can change font color and also change text color in CSS.

Setting upward a HTML file
Let's create a HTML file named Alphabetize.html. We will call its CSS file every bit style.css. Using this file, you will learn how to change text color in CSS.
After adding the required boilerplate, the contents Alphabetize.html are as follows –
<!doctype html > < html > <caput> <link href="style .css " rel="stylesheet" /> </head> < trunk > < h1 >Welcome to InterviewBit!</ h1 > < h2 > Learning CSS!</ h2 > < p > Hello World!</ p > </ body > </ html >
Learning how to change text color in CSS
We tin can alter text color in CSS quite easily. There are three techniques we can use which are as follows-
- Using Colour Keywords
- Using Hexadecimal Values
- Using RGBA Color Values

Using colour keywords to change text colour in CSS
To change text color in CSS, y'all can use the color keywords to achieve this.
- Colour keywords are zero but the names of the colors similar reddish, blueish, yellowish etc.
- We will change the font color of the heading or the h1 tag in Index.html to red.
- To do this, you lot volition go to the external CSS file which is style.css. You lot should add the post-obit code to information technology –
The font color will successfully be changed to red from the default color.
Using Hexadecimal values to change text colors in CSS
More often than not, while designing a website, at that place could be a specific color scheme or make kit that you might be required to use. This cannot be possible if y'all are using color keywords such as blueish, green, red etc. So you can now acquire to use the hexadecimal values to modify the font color of the paragraph elements.

Let's take a expect how yous can achieve this –
Add the following code to style.css. This will change the color of the paragraph elements to a specific shade of blue of our choice.
Using RGBA color values to change text color in CSS
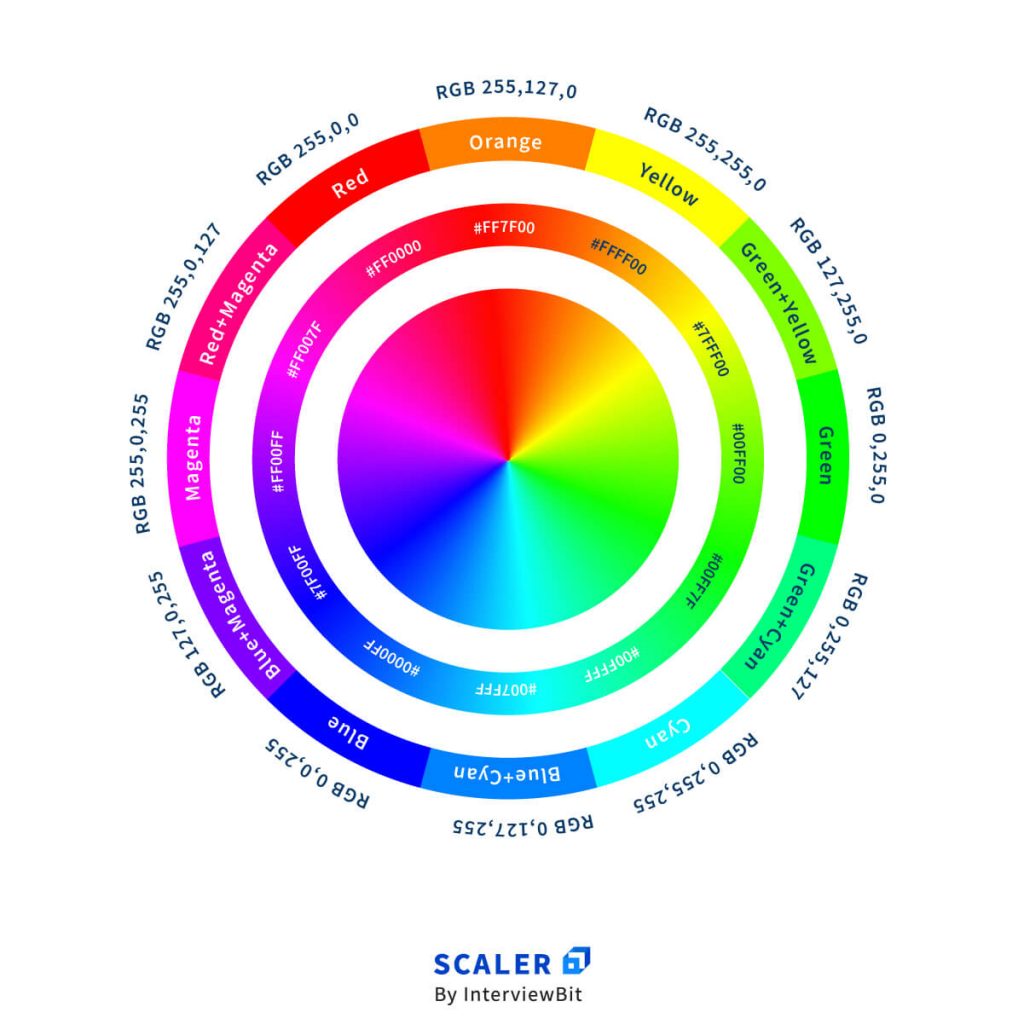
RGBA color value manipulation is also a skilful way to change text color in CSS. The RGBA abridgement stands for Cherry-red, Bluish, Green and Alpha. The Blastoff value controls the transparency of the color. For example, if the value of Blastoff is fix to 1- it ways the color is completely opaque. On the other mitt, when it is 0.75, information technology suggests the color would be simply 75% opaque or 25% transparent.

So here is how yous will change the color of our h2 tag in Index.html using the RGBA color values –
h2 { color : rgba ( 47 , 86 , 135 , 1 ); }
In one case the above code is added to the style.css file, you can say that you know how to modify font color in CSS.
Conclusion

Now you know how to change font colour in CSS efficiently. Although this tin can be achieved through internal CSS and inline CSS as well, the best practice remains using an external CSS file simply like you did in this tutorial.
So now the adjacent time someone asks you "How to modify the font color using CSS?", you lot will not simply be able to tell them how to do that only also share some tips about different font properties as well!
In this tutorial, we covered the three different ways you can change font color in CSS. To sum information technology up, they are-
- Using color keywords– Y'all tin can simply use color keywords which are nil but the name of colors to fashion your HTML file.
- Using Hexadecimal values– Hex codes or hexadecimal values enable you to get intermediate colors and specific colors, which is not possible while using color keywords. So at present, if yous are asked to follow a item colour scheme or a brand kit, you know which technique to use in CSS.
- Using RGBA values– If yous are aware of the values of Reddish, Blue, Green and Blastoff to be used and then this is the best way for y'all to change text color in CSS. As a designer, you lot tin also manipulate the transparency of the color using the Blastoff aspect of this method.
Source: https://www.scaler.com/topics/change-font-color-using-css/
Posted by: knighteassom.blogspot.com

0 Response to "How To Change Color Of Text Css"
Post a Comment