How To Change Image Size In Wordpress
As the expression goes, "Don't gauge a book by its embrace." Well, people still do, and the same goes for featured images on your WordPress website. When paired with an engaging championship, the correct featured image captures visitors' attention. When they click your article, the featured paradigm is ane of the outset things visitors see and may affect their perception of your content before they even get-go reading. All of this is to say that you demand to get your WordPress featured image sizing right. In this guide, I'll explain how to adjust the size of your featured images to best suit your pages and posts. But start, let's discuss the purpose of featured images and how to set up them on your WordPress site. A featured image visually represents a mail service or page on your WordPress website. Featured images usually appear on your website at the top of posts. They likewise appear when you share your posts exterior of your WordPress site, like on social media or news websites. The purpose of the featured image is to draw readers to your content and signal what your posts are about and reinforce your site's tone and branding. In most cases, your agile WordPress theme determines if and how you display featured images on your site. Since featured images are so important, well-nigh reputable WordPress themes accept them enabled. Even so, there's a good chance that your featured images will look different beyond themes, then information technology's essential to ensure the files you lot intend to use as featured images are optimized. Where a featured image might appear on your site depends on your theme, but you lot can typically expect to see your epitome appear in at least these three places: Yous might likewise meet your featured images in other locations on your site, similar image galleries, background images, or image sliders on your homepage. Hither'south a basic example of featured images on a WordPress homepage using the Hever theme: To add a unique custom featured image to a post or page on your WordPress site: You can replace or remove your featured image in your posts' settings, which are located under Mail > Featured image. A good starting point for your WordPress featured epitome size is 1200 x 628 pixels. These dimensions tend to work well across WordPress themes and page layouts, and likewise look good when shared on social media feeds. Here'south what a 1200-by-628-pixel featured image looks like in a post with the Xx Twenty-1 Theme: Withal, the all-time featured image size for your specific site might vary depending on your theme layout and personal preference. For case, you may prefer a different aspect ratio (1200 x 628 translates to about a 16:8.four attribute ratio). Or, you may want to tailor your featured image dimensions to await best on the social media platform yous share content on the about. Also, your theme'southward specific layout might default to WordPress' featured image dimensions or have their own dimensions. In most cases, it's possible to change your featured image size to your liking. WordPress thumbnails and featured images share a default size of 150 x 150 pixels. This size is swell for some users, only as with all other paradigm resolutions, no single option is appropriate for all types of designs. Thankfully, you can change the thumbnail size by going to Settings > Media > Image sizes > Thumbnail size and changing the width and pinnacle of your thumbnail. Your prototype'south size in pixels is as important every bit its file size. If the image size isn't right, it'll result in a blurry prototype, throw other page elements out of line, and go out users unsatisfied. There are four predetermined prototype sizes in WordPress. These are: Divi has default layout settings. Information technology has a content width of 1080 pixels and a gutter width of iii. We recommend that your images, including featured images, be at least equally wide as the cavalcade they volition be placed in. The size of your featured image depends on the Divi Module. Here are some examples. 10 Theme is a highly responsive theme, which is why the featured image size is calculated based on the layout. Generally, an image size of 900 pixels (with any pinnacle) is suitable for desktop and mobile. Here's what some of the featured images wait like on X Theme's Gym demo. The featured image widget in Elementor is a theme element and is used to display the post's featured image dynamically. Yous tin can change the featured epitome size by opening the Elementor elevate-and-driblet editor, clicking the Featured Image element, and selecting your preferred prototype size. Similar in the WordPress media library, you tin choose amidst several sizes: Altering the expect of your featured images is a pregnant change to the appearance of your site, and then let's take the process set-past-footstep. We likewise recommend testing these modifications on a WordPress staging site to hide any formatting errors from the public until you have your changes alive. The featured image is crucial considering it'southward the commencement thing readers will encounter, and it sets the tone for the whole mail service. Furthermore, this paradigm appears wherever your post appears, whether on social media, search pages, athenaeum, and more. Therefore, information technology'south imperative to cull an epitome that represents your mail service. Consider such questions every bit: Find out more about how to select the perfect epitome for your adjacent blog mail service. Before you gear up a featured prototype in your next WordPress post, yous should ensure that you have the commercial rights to utilise it. Not all images on the cyberspace are free to use, and violating copyright laws can exist costly and damage your reputation. Images licensed under Creative Eatables are gratuitous to use as long as they're correctly attributed. Y'all can besides find suitable stock photos from Unsplash, Getty, and other stock photo websites. To change the size of featured images on pages and posts, it's essential to get a handle on WordPress default paradigm sizing. When yous add together an prototype to your media library, WordPress automatically makes 3 copies of the original image in three dimensions: These copies are created and then the prototype can be used in different sections of your website without needing to resize the original image each time, which would decrease folio performance. For example, imagine uploading a 2000 x 1200 pixel paradigm equally a featured image. This relatively high resolution makes sense when placing the epitome full-width on the top of a post. Yet, it would be impractical to squeeze this large image into a smaller area, like an image gallery. That's why WordPress makes smaller versions of the aforementioned file. While WordPress' image resizing is often helpful, the default sizes won't work perfectly for featured images on every WordPress site. For case, your WordPress theme might require larger or smaller dimensions for your featured images in different places on your site. In this case, the theme might automatically overwrite the default WordPress image sizes. Alternatively, you lot might want to adjust these dimensions manually. Over again, this is easy to do in WordPress — allow's learn how. To change the sizes of your featured image, the kickoff place you should look is your theme. Many themes add their own featured image dimensions to exist used in place of the WordPress defaults. Check the options under the Appearance tab in your WordPress admin dashboard, and look for options to toggle the featured image size inside your specific theme. If no pick exists in your theme settings, you can change the default featured image size in your WordPress settings. Default image sizes are simply applied when you lot upload images to WordPress, so the new dimensions will only utilize to images uploaded afterwards you change these settings. To resize your one-time images to the latest specifications, re-upload them manually or employ the Regenerate Thumbnails WordPress plugin to handle this for you. When uploading new featured images from now on, size them at to the lowest degree as large every bit the featured image dimensions you've prepare to avoid blurry or warped photos. Also, consider cropping featured images to the WordPress thumbnail dimensions before uploading to avoid issues with automobile-cropping. But, again, some experimentation volition probably exist necessary hither to achieve a adept fit. You've got your featured image sizing sorted out, but we're not done simply yet. Featured images accept the potential to attract not only readers but search engines too. You just need the right alternative text and title. Alt text serves two purposes: The chances of your content showing upwardly in search results is higher if you use articulate alt texts containing relevant keywords. For example, the culling text in this weblog postal service is "two people sitting on a burrow and using a computer to adjust WordPress featured prototype size." This description (1) tells the reader the contents of the image, and (ii) includes essential keywords for this commodity that signal its relevance to Google. Similarly, putting relevant keywords in the featured image title also helps search engines index your pages. For example, I've titled the featured image of this commodity "WordPress-featured-prototype-size" for this purpose. Notation that all non-decorative images on your website should accept culling text and descriptive titles, not just your featured images. To learn more than about images and SEO, see our guide to optimizing images for Google Search. For most WordPress websites, featured images are a no-brainer. They appoint and inform your visitors, unify your make, provide a professional look, heave SEO, and increase the overall value of your website for your leads and customers. It might sound nit-picky, simply the expect, layout, and meta-details of your featured images matter a lot. A warped, blurry, or poorly formatted image suggests you haven't put enough work into what comes after it. How can you bear witness the value of your content if you don't smash the first photograph? Editor's note: This post was originally published in July 2020 and has been updated for comprehensiveness. 
What is a featured epitome in WordPress?

How to Set a Featured Prototype in WordPress
WordPress Featured Image Size

WordPress Thumbnail Sizes
WordPress Image Sizes Explained
WordPress Featured Image Sizes by Theme
Divi Featured Prototype Size
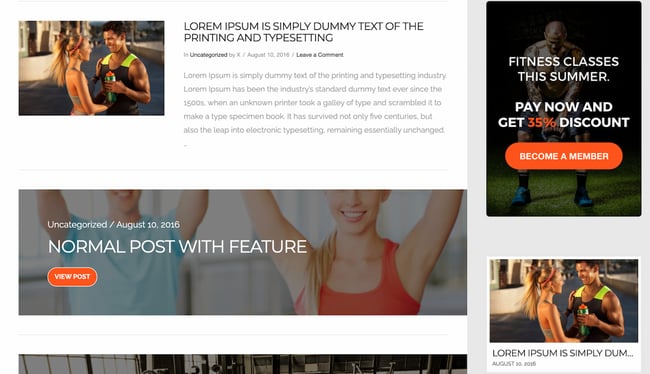
Ten Theme Featured Image Size

Elementor Paradigm Sizes
How to Alter Featured Prototype Size in WordPress
ane. Cull an paradigm that represents the post.
two. Ensure you have commercial rights to use the image.
3. Understand WordPress image sizes.
4. Change your featured image dimensions.
To change the default images sizes in WordPress:

6. Reformat your sometime featured images.
How to Optimize WordPress Featured Images for Search
Do your featured images size up?


Originally published Nov 9, 2021 7:00:00 AM, updated November 09 2021
Source: https://blog.hubspot.com/website/wordpress-featured-image-size
Posted by: knighteassom.blogspot.com


0 Response to "How To Change Image Size In Wordpress"
Post a Comment